Каждый компьютер может встретить неожиданный сбой, который выражается в виде сообщения о ошибке и кода ошибки. Изначально это может показаться чем-то непонятным и страшным для пользователей. Однако, в реальности, понять причину ошибки, код и способы ее исправления — достаточно просто.
Код ошибки — это числовое значение, которое указывает на конкретную проблему. Люди, которые занимаются постоянным обслуживанием компьютеров, знают, что такие коды ошибок могут быть весьма полезными, когда дело заходит о поиске корня проблемы и ее устранении.
Существует множество видов кодов ошибок, относящихся к разным компонентам и элементам компьютера. Некоторые коды могут относиться к неприятностям с драйверами, другие — к неисправностям операционной системы, а третьи — к физическим повреждениям жестких дисков или других элементов оборудования. Код ошибки может представлять собой цифры, буквы, или их комбинацию.
Как посмотреть ошибки в телефоне
Многие пользователи смартфонов и телефонов рано или поздно сталкиваются с проблемой появления ошибок на экране устройства. Чтобы решить данную проблему, необходимо узнать код ошибки, который может дать подробную информацию о причинах появления ошибки.
Для начала, необходимо открыть настройки телефона и найти раздел «дополнительные настройки». Там следует найти пункт «о телефоне» и выбрать «состояние телефона».
В этом разделе необходимо прокрутить экран до конца и найти строку «Информация о программном обеспечении». В этой строке следует нажать на «версию ПО» несколько раз, чтобы открыть скрытые параметры.
Далее следует выбрать строку «история сбоев», где можно увидеть подробный отчет об ошибках, которые произошли с телефоном. Каждая ошибка имеет свой код, который может помочь разобраться в ситуации и решить проблему.
Если же отчет об ошибках не помог, или в телефоне нет такой функции, можно воспользоваться сторонними приложениями, которые могут обнаружить ошибки и показать их код. Таким образом, следует поступать при возникновении ошибок на телефоне, чтобы решить проблему быстро и эффективно.
Как посмотреть код ошибки на странице
Когда вы столкнулись с ошибкой на веб-странице, очень полезно посмотреть код ошибки, чтобы понять, что пошло не так. Чтобы это сделать, есть несколько способов, которые можно использовать:
- Посмотреть в консоли разработчика. Консоль разработчика — это инструмент, который позволяет просматривать код страницы и исправлять ошибки на ней. Чтобы открыть консоль, нужно нажать на клавишу F12 или выбрать пункт «Инструменты разработчика» в меню браузера. Затем нужно перейти на вкладку «Консоль» и просмотреть вывод сообщений об ошибках.
- Использовать онлайн сервисы. Существуют онлайн сервисы, которые помогают анализировать код страницы и выделять ошибки. Один из таких сервисов — «W3C Markup Validation Service». С помощью этого инструмента можно отправить адрес страницы и получить отчет о найденных ошибках в верстке.
- Просмотреть исходный код страницы. Каждая веб-страница имеет свой исходный код, который можно просмотреть. Для этого нужно нажать на клавишу F12 или щелкнуть правой кнопкой мыши на странице и выбрать пункт «Просмотреть исходный код страницы». В этом коде можно найти ошибки, которые приводят к проблемам на странице.
Независимо от того, какой метод вы используете, важно понимать, что понимать код ошибки поможет вам быстро исправить ее и сделать страницу функциональной.
Кто отвечает за нахождение ошибок в коде?
Невозможно сделать хороший сайт или приложение без написания качественного кода. Все разработчики наверняка знают, что любой код может содержать ошибки, которые необходимо исправить перед запуском приложения.
Ответ на вопрос, кто ищет ошибки в коде, может быть разным, в каждой компании это может быть различным сотрудником или группой людей. В некоторых компаниях на эту роль выделяют тестировщиков, в других нахождение ошибок может быть затрагивать работу многих людей, включая программистов и менеджеров.
Группы разработчиков, лишь находят ошибки, но не исправляют их сами. А также дополнительные функции по улучшению кода. Конечная цель — успешный релиз приложения.
Независимо от того, кто находит ошибки в коде, эта задача очень важна и требует внимательности и терпения. Найдя ошибку в коде необходимо тщательно проанализировать ее, чтобы избежать подобных проблем в будущем. Иногда может потребоваться связаться со специалистами внешних компаний.
Поиск и анализ ошибок в коде — это важная часть процесса разработки, и только правильно организованный процесс работы по внедрению решений может дать наиболее эффективный результат.
Как исправлять ошибки в коде
1. Анализируйте сообщения об ошибках
Когда вы получаете сообщение об ошибке, очень важно его внимательно прочитать и понять, что произошло. Это может помочь вам быстрее определить, какую исправлять ошибку в коде. Обратите внимание на номер строки и на само сообщение об ошибке, оно может дать указание на то, что не так с вашим кодом.
2. Изучайте документацию
Если сообщение об ошибке не помогает вам понять в чем проблема, обратитесь к документации по языку программирования, который вы используете. Она может содержать подробную информацию о том, как правильно использовать определенные конструкции языка, что может помочь вам определить, что делается неправильно.
3. Используйте отладчик
Если вы не можете найти причину ошибки, попробуйте использовать отладчик. Это инструмент, который помогает проверять ваш код пошагово, пока он выполняется. Он может прекратить выполнение кода на определенном месте и показать значения переменных, что может помочь вам понять, что происходит в вашей программе.
4. Объедините процесс сборки и развертывания
Убедитесь, что вы обновили свой код до последней версии и что у вас есть установленный процесс сборки и развертывания. Этот процесс поможет быстро выявлять проблемы в вашем коде и исправлять их раньше, чем они попадут в продакшн.
5. Заполните базовый набор тестов
Наконец, не забывайте заполнять базовый набор тестов для своего кода. Это могут быть юнит-тесты или QA тесты, но важно, чтобы они покрывали основные функции вашей программы. Тестирование поможет выявлять ошибки быстрее и даст вам больше уверенности в своем коде.
Как правильно искать ошибки в коде
Искать ошибки в коде может быть сложной задачей, особенно для новичков в программировании. Однако, существует несколько методов, которые могут помочь в поиске и исправлении ошибок в коде.
1. Отслеживание проблемных участков кода
Один из первых шагов в поиске ошибок — это анализировать участки кода, которые не работают должным образом. Если код выдаёт ошибку, то стоит начать отслеживание и поискать места, где это происходит.
2. Использование инструментов для отладки кода
Современные инструменты позволяют отладить код, поэтому программист может легко найти и исправить ошибки. Например, можно использовать интерактивную консоль или инструменты, которые выводят информацию о переменных и объектах.
3. Проверка синтаксиса
Проверка синтаксиса — это важный аспект программирования. Синтаксические ошибки могут привести к тому, что код не будет выполняться или будет работать неправильно. Поэтому, стоит всегда проверять синтаксис, особенно после внесения изменений в код.
4. Использование метода исключения
Метод исключения заключается в исключении сначала самых простых ошибок, чтобы затем сосредоточиться на более сложных проблемах. Например, если при выполнении кода используется ввод пользователем, может оказаться, что пользователь ввёл некорректное значение. В этом случае стоит начать с проверки введённых пользователем данных, прежде чем рассматривать другие возможные проблемы.
- Искать ошибки — это оживляющее процесс событий. Однако, существуют инструменты, которые могут помочь в поиске ошибок. Например, можно проверить синтаксис, использовать метод исключения, отслеживать проблемные участки кода и использовать инструменты для отладки кода.
- Кроме того, важно уметь работать со своим кодом и знать его особенности. Это поможет ускорить процесс поиска и устранения ошибок.
Как избежать ошибок при написании кода?
Проверка правильности синтаксиса
Одним из способов избежать ошибок при написании кода является проверка правильности синтаксиса. Для этого можно использовать средства разработки, такие как IDE и отладчик. Инструменты подсветят ошибки и неправильные конструкции в коде, что поможет исправить их.
Тестирование
Другим способом избежать ошибок при написании кода является тестирование. Это позволяет найти ошибки до того, как они окажутся в production-окружении. Для тестирования могут использоваться как автоматизированные тесты, так и ручное тестирование.
Обработка ошибок
Однако, даже если вы предпринимаете все необходимые шаги, чтобы избежать ошибок, некоторые из них могут все же возникнуть. В этом случае важно знать, как обрабатывать ошибки. Для этого нужно использовать обработчики исключений. Обрабатывая ошибки, можно пропустить все ошибки, которые не повлияют на работу приложения.
Контроль версий
Кроме того, контроль версий также может помочь избежать ошибок. Если вы используете системы контроля версий, вы всегда можете откатиться к предыдущей версии при необходимости. Также контроль версий помогает отслеживать, кто и какие изменения вносит в код, что позволяет быстрее выявлять ошибки.
- Проверка правильности синтаксиса
- Тестирование
- Обработка ошибок
- Контроль версий
Решение проблемы с ошибкой 0
Ошибка 0 — это проблема, которая возникает во время выполнения программы или приложения и свидетельствует о том, что произошло неожиданное прерывание процесса. Эта ошибка может иметь различные причины, такие как неправильное использование ресурсов, ошибки приложения или ошибки операционной системы.
Чтобы устранить ошибку 0, есть несколько вариантов действий. Сначала необходимо выяснить, какая именно программа вызывает эту ошибку. Для этого можно воспользоваться средствами операционной системы, такими как диспетчер задач в Windows или Activity Monitor в Mac.
Один из способов исправить ошибку 0 — это перезагрузить компьютер. Если ошибка возникает постоянно при запуске определенной программы, необходимо обновить ее до последней версии или переустановить.
- Если виновником ошибки является операционная система, следует установить все доступные обновления и исправления ошибок.
- Можно также попробовать отключить антивирусное программное обеспечение или брандмауэр, так как они могут блокировать некоторые процессы и вызывать ошибки.
В случае, если все вышеперечисленные варианты не помогают, необходимо обратиться за помощью к специалисту по компьютерному обслуживанию или разработчику программного обеспечения.
Код ошибки 0 в компьютерных системах: что это значит?
Код ошибки 0 – чаще всего означает, что операция была успешно выполнена, и ошибок нет. Этот код используется при отсутствии ошибок или при успешном завершении операции.
Но не всегда код 0 может быть трактован как успешное выполнение операции. В некоторых системах код ошибки 0 может означать, что операция была отменена пользователем или системой, что может считаться ошибкой.
Важно отличать код ошибки 0 от других значений, которые могут сообщить об успешном выполнении операции. К примеру, код 200 или 202 используются при успешной передаче данных в Интернете.
Поэтому важно внимательно изучать документацию к программному обеспечению или операционной системе, чтобы быть уверенным в правильной трактовке кода ошибки 0 и не допустить ошибок в работе.
Как определить код ошибки
Когда возникает проблема в работе приложения или программы, часто на экране появляется сообщение об ошибке. Оно содержит информацию о том, что что-то пошло не так, но редко дает подробности.
Для того чтобы узнать, как исправить ошибку, необходимо определить ее код. Он может быть представлен в виде цифр, букв, комбинаций символов. По этому коду можно найти информацию о том, что именно вызвало проблему и как ее решить.
Чтобы получить код ошибки, нужно внимательно прочитать сообщение об ошибке на экране. Если информация на экране недостаточна, стоит проверить логи программы. Логи содержат более подробную информацию о том, что происходило до момента возникновения ошибки.
- Если вы работаете с веб-приложением, можно проверить логи сервера. В них содержится информация о том, какие запросы поступали к серверу и какие ответы он отправлял.
- Если вы работаете с локальной программой, логи могут быть доступны в каталоге приложения. Например, в Windows это может быть папка %AppData%, а в macOS – ~/Library/Logs
Найдя код ошибки, можно начать решать проблему. Обычно в интернете можно найти информацию о том, что означает тот или иной код, и как его исправить. Если же решить проблему самостоятельно не удается, можно обратиться за помощью к разработчикам программы или к сообществу пользователей.
Как прочитать код ошибки
Что такое код ошибки?
Код ошибки – это числовой код, который говорит о том, что произошла ошибка при выполнении программы. Он помогает разработчикам быстро идентифицировать проблему и исправить ее.
Код ошибки может появляться при запуске приложения, во время работы программы или при ее завершении. Он может содержать информацию о типе ошибки, месте ее возникновения, а также о том, какие действия нужно предпринять для ее исправления.
Как узнать код ошибки?
Чтобы узнать код ошибки, необходимо обратить внимание на сообщение об ошибке, которое появляется на экране. В сообщении может быть указан код ошибки, который выглядит примерно так: 0x0000007B.
Если код ошибки не указан в сообщении, необходимо выполнить следующие действия:
- Запустить программу заново.
- Если ошибка повторилась, записать ее описание.
- Искать информацию о данной ошибке в Интернете или спросить у разработчиков программы.
Зачем нужен код ошибки?
Код ошибки является ключом к пониманию проблемы, которая возникла в программе. Он помогает быстро выявить ее причину, а также позволяет быстро найти соответствующую информацию в Интернете или обратиться за помощью к разработчикам программы.
С помощью кода ошибки можно быстро решить проблему и продолжить работу с программой без потери данных.
Как проверить код в консоли
Консоль представляет собой инструмент, который помогает программистам отлаживать и исправлять ошибки в JavaScript-коде. Для того чтобы узнать код ошибки и исправить ее, необходимо проверить код в консоли. Для начала откройте инструменты разработчика в браузере, нажав на клавишу F12. На странице откроется панель инструментов, где нужно перейти на вкладку «Консоль».
1. Проверьте консоль на наличие ошибок
Если на странице есть ошибка, то она будет указана в консоли. В первую очередь, проверьте наличие ошибок и их описание. Узнайте, какие строчки кода содержат ошибку и выясните, что нужно сделать, чтобы исправить ошибку.
2. Посмотрите логи
Логи могут помочь вам понять, как ваш скрипт работает в реальном времени. Вы можете вывести информационные сообщения в лог, чтобы следить за ходом выполнения скрипта, или же записывать в нем ошибки или предупреждения.
3. Используйте отладчик
Отладчик поможет вам отслеживать выполнение скрипта и находить места ошибок. С помощью отладчика можно остановить выполнение скрипта на определенной строчке, а также следить за изменением значений переменных в режиме реального времени.
В консоли вы можете также проверять работу AJAX-запросов, изменять CSS-стили и многое другое. Умение работать с консолью является обязательным навыком для каждого веб-разработчика.
Как определить синтаксическую ошибку
Синтаксическая ошибка — это ошибка в написании кода программы, вызванная нарушением правил грамматики языка программирования. В результате такой ошибки программа не может быть скомпилирована или выполнена.
Определить синтаксическую ошибку в коде можно, с помощью сообщения об ошибке, которое выдается компилятором или интерпретатором при попытке скомпилировать или выполнить код программы.
В сообщении об ошибке указывается строка и позиция, на которой была обнаружена ошибка, а также описание самой ошибки. Описание ошибки может помочь программисту понять, в чем заключается ошибка и как ее исправить. Часто в описании ошибки указываются правила грамматики языка или ссылки на документацию программного обеспечения, что поможет быстрее исправить ошибку.
Для удобства поиска синтаксической ошибки в коде программы, можно использовать текстовый редактор или интегрированную среду разработки, такие как Microsoft Visual Studio или Eclipse. Там можно найти инструменты для автоматического поиска ошибок в коде или использовать функцию пошаговой отладки, чтобы отслеживать ошибки в программе.
В целом, для успешной отладки программы важно понимать принципы языка программирования, следовать стандартам написания кода и внимательно проверять свой код на наличие ошибок. Это позволит избежать появления синтаксических ошибок в будущем и повысит эффективность работы программиста.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как ее отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
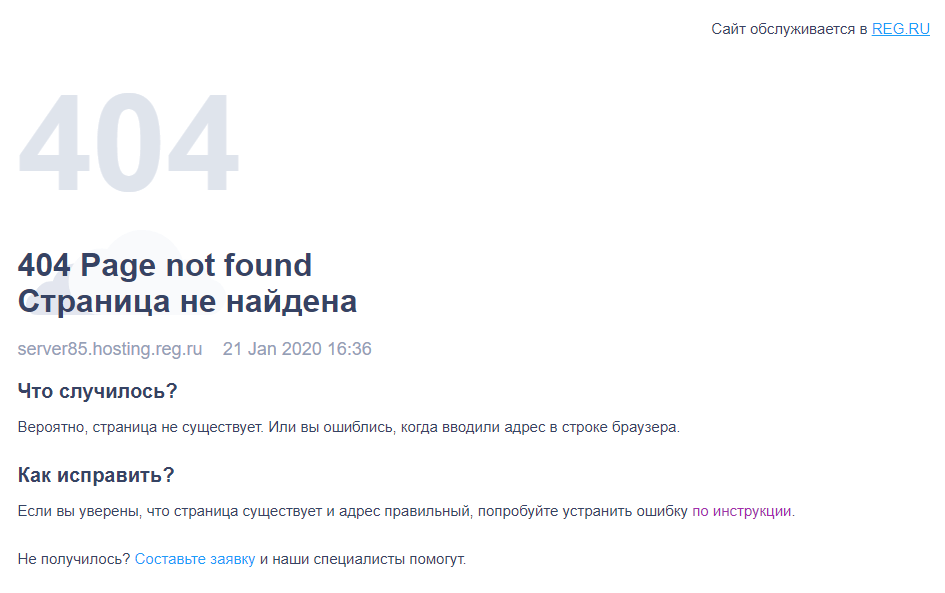
- Если вы видите на своем сайте стандартную ошибку 404 Рег.ру:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
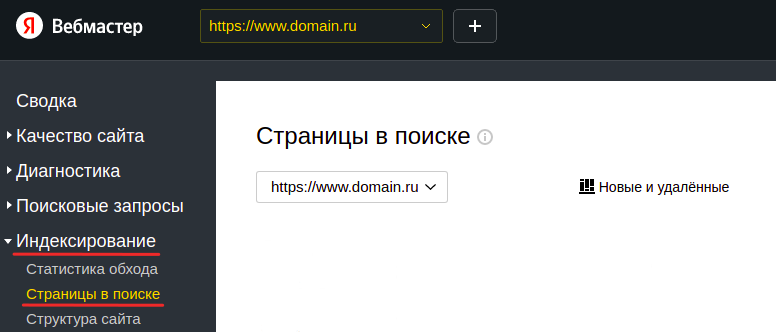
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
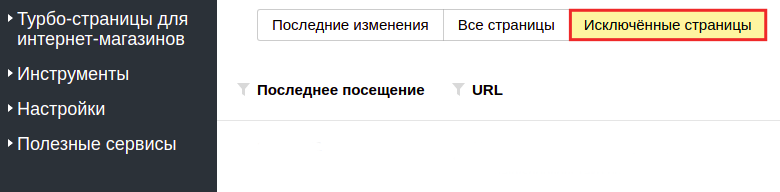
- Выберите Исключенные страницы:
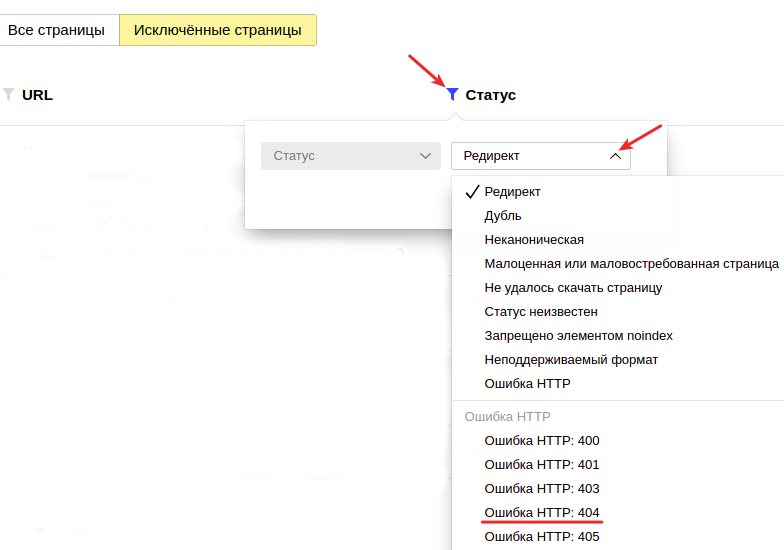
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
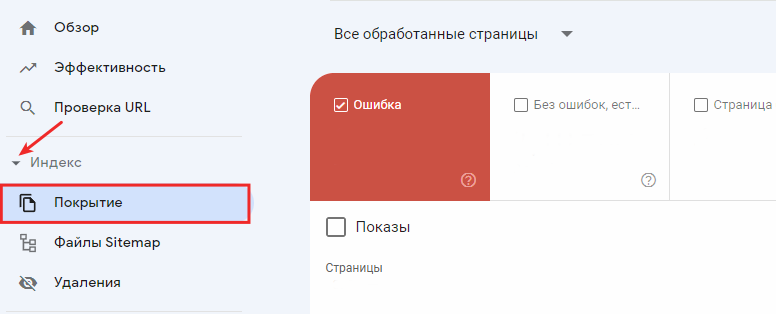
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
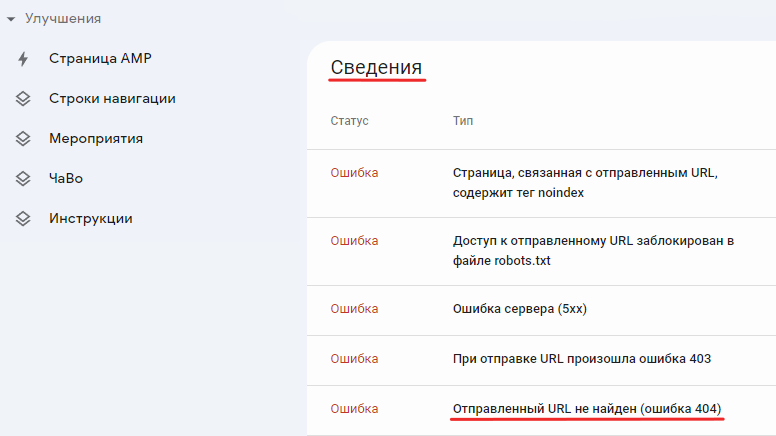
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
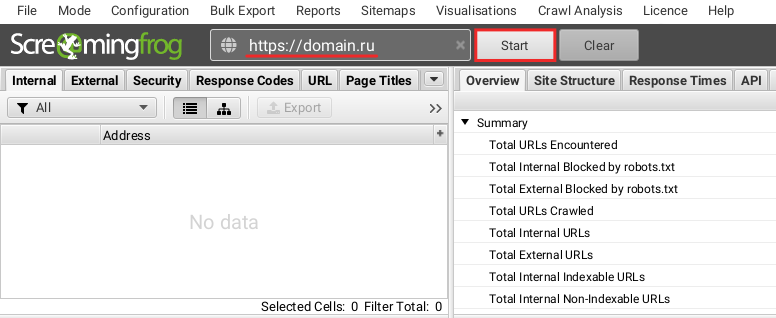
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
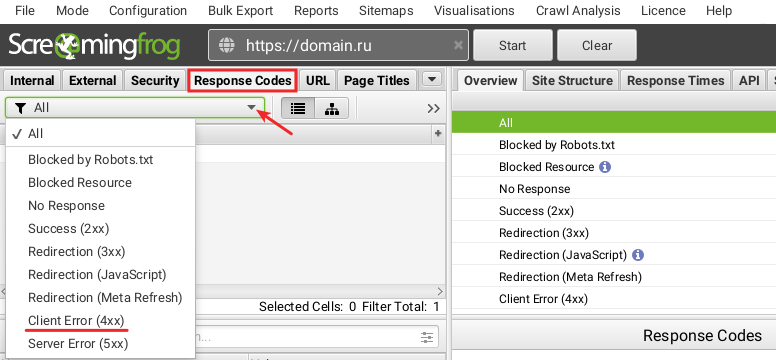
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*\(.*\) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|\.php|\.html|\.htm|\.feed|\.pdf|\.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl)$|^(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)\." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www\. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch "\.md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !\.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon\.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой Рег.сайт, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки Рег.ру.
Видеосправка. Об ошибке 404 и как создать страницу для нее
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
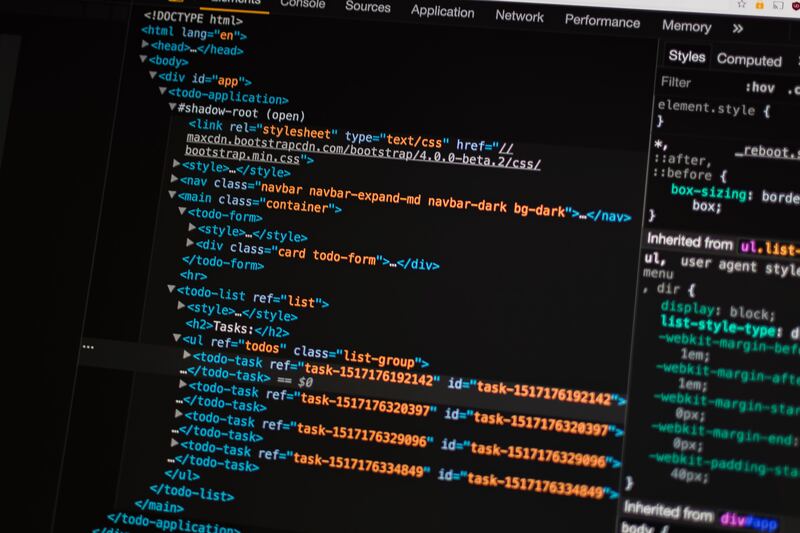
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
#статьи
-
0
Проблема на стороне пользователя или на стороне владельца сайта? Объясняем в статье.
Иллюстрация: Polina Vari для Skillbox Media
Контент подготовлен нейросетью, которая анализирует тысячи источников в режиме реального времени. Факты проверил редактор Skillbox Media.
Ошибка 404 — распространённая проблема, с которой пользователи сталкиваются при попытке получить доступ к веб-странице. Кроме того, это важный сигнал о неисправностях для владельцев сайтов и разработчиков. В статье разбираемся:
- что означает ошибка 404;
- почему она возникает;
- как последствия ошибки 404 проявляются на сайте;
- как исправить ошибку 404 со стороны пользователя;
- как исправить ошибку 404 со стороны владельца сайта;
- какие есть инструменты для отслеживания ошибки 404.
Ошибка 404, также известная как «Not Found» или «Не найдено», является стандартным HTTP-статусным кодом, который указывает на отсутствие запрашиваемого ресурса на сервере.
Ошибки 404 возникают в результате взаимодействия между клиентским устройством (например, веб-браузером) и сервером, когда клиент пытается получить доступ к странице, изображению, файлу или любому другому ресурсу. Если сервер не может найти запрашиваемый ресурс, он отправляет клиенту ответ со статусным кодом 404.
Ошибка 404 может возникать по нескольким причинам: неправильно введён URL, устарела или не работает ссылка на другом сайте, ресурс перемещён или удалён с сервера, во внутренней структуре или в серверной конфигурации сайта есть проблемы.
Для пользователей ошибка 404 означает, что запрашиваемая информация или страница временно или постоянно недоступна. Это может вызывать недовольство, особенно если пользователь ожидал найти важные сведения или материалы.
Для владельцев сайтов и разработчиков ошибка 404 является сигналом о неисправностях в системе. Она может указывать на проблемы в структуре и навигации сайта, ошибки в ссылках или отсутствие обработчиков ошибок. Исправлять ошибки 404 важно для улучшения пользовательского опыта, сохранения SEO-рейтинга и обеспечения правильной работы сайта.
В следующих разделах мы рассмотрим причины возникновения ошибки 404 подробнее и дадим рекомендации по её исправлению.
Ошибка 404 возникает, когда сервер не может найти запрашиваемый ресурс. Рассмотрим несколько распространённых причин её появления.
- Неверно введён URL. Это самая распространённая причина. Если пользователь случайно вводит неправильный адрес в адресной строке браузера, сервер не сможет найти соответствующую страницу и вернёт ошибку 404. Ошибки в адресе могут быть вызваны случайными опечатками, неправильным регистром или отсутствием необходимых символов.
- Ссылка ведёт на несуществующие страницы. Если ссылка ведёт на страницу, которая была перемещена или удалена, пользователь, кликнувший по ней, столкнётся с ошибкой 404.
- Ссылки на других сайтах устарели. Если другой сайт содержит ссылку на вашу страницу, но эта страница была удалена или перемещена, а ссылку на другом сайте не обновили, пользователь, перешедший по этой ссылке, получит ошибку 404.
- Ресурсы перемещены или удалены с сервера. Если владелец сайта переместил или удалил ресурс (например, страницу или файл), но не настроил перенаправление или обновление ссылок, клиенты, которые обращаются к этому ресурсу, получат ошибку 404.
- Есть проблемы с серверной конфигурацией. Ошибка 404 также может появляться, если сервер настроен неправильно или доступ к определённым файлам или директориям закрыт.
- Во внутренней структуре сайта есть ошибки. Например, если ссылка на страницу указывает путь неправильно, сервер не сможет найти соответствующий ресурс и вернёт ошибку 404.
Возникновение ошибки 404 может иметь негативные последствия как для пользовательского опыта, так и для поисковой оптимизации и репутации сайта. Вот несколько возможных последствий.
Вред для SEO. Если сайт содержит много неработающих ссылок, это может негативно сказаться на SEO. Разрушение внутренней и внешней ссылочной структуры приводит к потере органического трафика, ухудшению показателей SEO, затруднению навигации.
Потеря трафика и позиций в поисковых системах. Если на сайте много ошибок 404, это отражается на его позиции в поисковой выдаче. Поисковые системы принимают во внимание частоту ошибок 404 при определении качества сайта и его релевантности для пользователей. Если ошибок 404 при обращении к сайту много, сайт теряет позиции в результатах поиска.
Ухудшение репутации и уменьшение доверия. Ошибка 404 может создать впечатление непрофессионализма создателей сайта и его ненадёжности. Посетители могут начать сомневаться в качестве контента и услуг, предлагаемых на сайте, если регулярно сталкиваются с ошибками 404.
Потеря потенциальных клиентов или покупателей. Если ошибки 404 возникают на страницах с продуктами, услугами или контактами, это может привести к потере потенциальных клиентов или покупателей. Посетители начнут искать альтернативные варианты, если не смогут получить доступ к информации.
Важно принимать меры по предотвращению и исправлению ошибок, чтобы сайт функционировал эффективно.
Если вы сталкиваетесь с ошибкой 404 при посещении сайта, вы можете проверить, с вашей ли стороны проблема, и предпринять действия, чтобы её исправить. Вот несколько рекомендаций.
- Проверьте правильность написания URL. Убедитесь, что вы правильно ввели URL в адресной строке браузера. Проверьте, нет ли в нём опечаток, правильный ли использован регистр. Если есть сомнения, попробуйте переписать URL или воспользуйтесь поиском по сайту.
- Обновите страницу или повторите попытку позже. Иногда ошибка 404 может быть временной проблемой, связанной с недоступностью сервера или перегрузкой. Попробуйте обновить страницу или повторить запрос через некоторое время. Если ошибка сохраняется, перейдите к следующему шагу.
- Используйте поиск по сайту. Если на сайте есть функция поиска, воспользуйтесь ей. Это может помочь обнаружить страницу или контент, который вы ищете, даже если ссылка на него была изменена или удалена.
- Проверьте, нет ли другой ссылки на эту страницу, с помощью поискового запроса. Возможно, страница была перемещена или переименована, а запрос в поисковике приведёт вас к нужному ресурсу.
- Сообщите о проблеме владельцу сайта. Если вы уверены, что запрашиваемый ресурс должен существовать, а ошибка 404 сохраняется, свяжитесь с владельцем сайта или администратором и сообщите о проблеме. Они могут принять меры для исправления ссылки или восстановления удалённой страницы, предоставить другой путь к нужному контенту.
- Ищите альтернативные источники информации. Если вы не можете получить доступ к конкретной странице, поищите другие ресурсы по теме. Возможно, аналогичный контент доступен на других сайтах.
Несмотря на то что исправление ошибки 404 в основном зависит от владельца сайта, эти шаги могут помочь пользователю обойти проблему или найти альтернативные способы получить нужную информацию.
Если вы владелец сайта, на страницах которого возникает ошибка 404, вы можете предпринять несколько действий для исправления этой проблемы. Вот несколько рекомендаций:
- Проверьте, есть ли на вашем сервере запрашиваемый ресурс. Убедитесь, что файл или страница, на которую указывает ссылка, находится в нужном месте. Если ресурс был перемещён или удалён, возможно, его следует восстановить или предоставить пользователям альтернативу.
- Обновите ссылки и редиректы. Если вы переместили ресурс или изменили его URL, убедитесь, что все ссылки и редиректы на вашем сайте перенастроены. Обновление ссылок позволит пользователям получить доступ к нужному контенту без ошибок 404. Используйте редирект (например, 301 или 302), чтобы автоматически направлять пользователей на новый адрес.
- Создайте дизайн специальной страницы 404 с информацией и советами по навигации. На этой странице можно поместить сообщение о том, что запрошенный ресурс не найден, и предложить перейти к другим страницам сайта.
- Усовершенствуйте внутреннюю структуру сайта. Проанализируйте структуру вашего сайта и проверьте наличие сломанных или устаревших ссылок. Используйте инструменты для проверки ссылок и обновите нерабочие ссылки в меню, футере, виджетах и других разделах вашего сайта.
- Настройте поиск по сайту. Он поможет пользователям найти нужную информацию, даже если они столкнутся с ошибкой 404. Убедитесь, что поиск настроен правильно и охватывает все важные страницы. Это позволит пользователям искать нужную информацию непосредственно на вашем сайте.
- Мониторьте ошибки 404 и анализируйте их. Используйте инструменты аналитики для отслеживания и мониторинга ошибок 404 на вашем сайте. Это позволит вам получить информацию о том, какие страницы часто выдают ошибку 404, и исправить проблему. Анализ ошибок 404 позволит определить, что в структуре сайта и вашей ссылочной стратегии следует улучшить.
Исправление ошибки 404 со стороны владельца сайта требует некоторых усилий, но поможет улучшить пользовательский опыт и обеспечить более эффективную навигацию по вашему сайту.
Упростить отслеживание и управление ошибками 404 позволяют специальные инструменты. Вот несколько полезных инструментов со ссылками на их официальные сайты:
- Google Analytics. Популярный бесплатный инструмент от Google, который предоставляет подробные отчёты о посещаемости вашего сайта. Он также отслеживает ошибки 404 и предоставляет информацию о страницах, на которых возникли ошибки.
- Google Search Console. Бесплатный инструмент от Google, который позволяет отслеживать индексацию и видимость сайтов в поисковой выдаче Google. Он также предоставляет отчёты об ошибках 404 на сайте.
- Веб-мастер Яндекса. Инструмент от «Яндекса», предназначенный для анализа сайтов. Он предоставляет отчёты об ошибках 404, позволяет вам просмотреть страницы, вызывающие ошибки.
- Screaming Frog. Популярный платный инструмент для сканирования сайтов, который помогает обнаружить ошибки 404 и другие проблемы с сайтом. Он проводит аудит сайта и выдаёт подробные отчёты о неработающих ссылках, включая ссылки с ошибкой 404.
- Dead Link Checker. Онлайн-инструмент, который позволяет проверить ваш сайт на наличие неработающих ссылок. Вы можете указать URL вашего сайта, и Dead Link Checker составит отчёт о неработающих ссылках, включая ошибки 404.
- Ошибка 404 — это HTTP-код, который указывает на то, что запрашиваемый ресурс не найден на сервере. Ошибка 404 возникает, когда пользователь или поисковая система обращаются к несуществующей странице, удалённому контенту или недоступному файлу.
- Ошибка 404 может возникать по нескольким причинам: перемещение или удаление страницы или файла, неправильно введённый URL, некорректные ссылки на сайте, проблемы с сервером или недоступность ресурса из-за ошибок в программировании или конфигурации сервера. Ошибка 404 также может возникать при попытке перейти к защищённому контенту без соответствующих разрешений.
- Чтобы исправить ошибку 404, пользователю следует проверить правильность написания URL и обновить страницу или повторить попытку позже, а если это не сработало — воспользоваться функцией поиска на сайте для поиска нужной информации или ресурса.
- Для исправления ошибки 404 владельцу сайта следует проверить, есть ли нужный материал на сервере, обновить ссылки и редиректы, а также создать специальную информационную страницу для ошибки 404.
- Существуют специальные инструменты, предназначенные для отслеживания ошибок 404 на сайтах. Они позволяют провести сканирование страниц и предоставляют детальные отчёты о неработающих ссылках.

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
О чем речь? Коды ошибок HTTP указывают на конкретные причины проблем, с которыми сталкивается сервер в попытке обработать клиентские запросы.
На что обратить внимание? Рассказать подробно про каждый вид ошибки будет сложно, так как их довольно много. Однако чаще всего встречается не такое большое количество, как правило, это всем знакомые ошибки 404, 502, 504 и т.д.
В статье рассказывается:
- Суть кодов ошибок HTTP
- Коды 3xx (перенаправление)
- Коды ошибок HTTP на стороне клиента
- Серверные коды ошибок HTTP
- Способы устранения некоторых кодов ошибок HTTP
- Способы проверки кодов ошибок HTTP
- Часто задаваемые вопросы о кодах ошибок HTTP
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
HTTP-статус является сообщением, которое сервер отправляет клиенту в ответ на его запрос. Например, когда пользователь переходит по ссылке или вводит запрос в веб-браузер. Коды показывают, был ли выполнен конкретный запрос клиента. Сведения в коде влияют на то, как поисковый робот или браузер будет обрабатывать содержимое страницы.
Стандартизированный код состояния состоит из трех цифр. Некоторые коды ошибок HTTP часто встречались пользователям сети, другие — нет. В целом никаких трудностей в интерпретации стандартизированных кодов состояния не возникнет даже у людей, далеких от программирования.
Обозначим ключевые термины:
- Клиент — это программное или аппаратное обеспечение, имеющее подключение к интернету и запрашивающее некоторую функцию или данные у сервера.
- Сервер — это компьютер, на котором хранятся данные. Он выполняет ряд служебных функций для других компьютеров сети, принимает клиентские запросы и отвечает на них.
Существует 5 категорий серверных ответов. Класс состояния можно определить по первой цифре.
- 5** — серверные ошибки. Причина технической ошибки со стороны сервера указывается в коротком текстовом описании после кода. Например, ошибка 500 — это внутренние сбои, реже — высокая нагрузка на сервер.
- 4** — клиентские ошибки.
- 3** — перенаправления на другой адрес (не ошибка).
- 2** — успешный запрос (не ошибка).
- 1** — информационные сообщения, передача данных (не ошибка).
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Уже скачали 22616
Полный список кодов состояния приведен в спецификации протокола.
Не будем останавливаться на HTTP-ответах 1** и 2**. Рассмотрим подробнее другие стандартизированные коды ошибок состояния HTTP.
Коды 3xx (перенаправление)
Эти стандартизированные коды нужны для того, чтобы сообщить пользователю, какое действие следует выполнить для успешного осуществления запроса. Коды 3xx предназначены для перенаправления клиента. Это не коды ошибок HTTP сервера. Однако знание того, как интерпретируются различные HTTP-статусы, поможет пользователям и веб-мастерам эффективно использовать программное обеспечение.
| Код | Значение | Характеристика |
| 300 | Несколько возможных ответов | Код ответа 300 Multiple Choices означает, что по запрашиваемому адресу есть несколько представлений. Клиент может выбрать один из вариантов, выданных сервером. Для правильной индексации страницы пользователю следует исправить название ресурса или заголовки. |
| 301 | Ресурс перемещен на новый URL | Клиент получает HTTP-код 301 Moved Permanently. Ранее проиндексированный URL окончательно перемещен на новый URL, указанный в заголовке Location. Робот проиндексирует новую страницу. |
| 302 | Перемещен временно | Клиент получает HTTP-код 302 Found. На данный момент ресурс временно доступен на другом адресе. Страница остается в индексе. В ответе указывается новый адрес запрашиваемого URL. |
| 303 | Смотри другой адрес | HTTP-статус 303 See Other указывает, что запрошенная страница находится по другому адресу по запросу GET. Если нужно, чтобы страница отображалась в поиске, нужен код ответа 200. |
| 304 | Ресурс не модифицирован | HTTP-код 304 Not Modified используется для кэширования и означает, что страница не изменялась с момента крайнего обращения робота. Это ускоряет индексирование и экономит трафик. |
| 305 | Нужно использовать прокси | HTTP-код 305 Use Proxy означает, что запрошенный ресурс доступен через прокси-сервер. Данные сервера указаны в ответе. |
| 307 | Временное перемещение | Клиент получает HTTP-код 307 Temporary Redirect, который означает, что запрашиваемая страница временно переехала на новый адрес. Данные прописаны в Location. |
| 308 | Ресурс перенесен навсегда | HTTP-код 308 Permanent Redirect означает, что ресурс находится на другом URL-адресе. Данные прописаны в Location. Робот индексирует страницу перенаправления в случае, если она доступна. |
Коды ошибок HTTP на стороне клиента
- 400 Bad Request
Запрос неправильный. Ошибка возникает в случае, если браузер клиента отправляет некорректный запрос серверу. Это может быть синтаксическая ошибка. Например, в запросе отсутствовали символы завершения строки.
- 401 Unauthorized
Этот код ошибки HTTP клиента сообщает, что на ресурс можно войти, используя действительный ID пользователя и пароль. Отказ в доступе также возникает, если пользователь неправильно ввел данные для авторизации (логин и пароль).
Проблема решится, когда пользователь авторизуется.
- 402 Payment Required
Это нестандартный HTTP-статус. Он означает, что запрос не может быть выполнен, пока пользователь не произведет оплату. Код используется в платных пользовательских сервисах, а не в хостинговых провайдерах.
- 403 Forbidden
Запрет доступа к запрашиваемой странице. Он связан с тем, что у пользователя нет прав. Доступ может быть ограничен для определенных IP или в случае, если неавторизованный клиент пытается открыть файлы в системной папке. Этот код встречается, если сервер обнаружил вредоносные данные.
Скачать
файл
- 404 Not Found
Это один из самых распространенных кодов ошибки HTTP клиента. Сервер дает ответ, что страница не найдена по данному URL. Например, страница перенесена на другой адрес. Не стоит путать код 404 с ошибкой «Сервер не найден». В данном случае клиент в состоянии общаться с сервером, но данных по его запросу нет.
- 405 Method Not Allowed
Сервер сообщает, что используемый метод не может применяться на данном ресурсе. Он предложит доступные методы в заголовке Allow.
- 406 Not Acceptable
Этот код ошибки указывает, что запрашиваемый контент не может быть распознан из-за кодировки, метода сжатия и других причин.
- 407 Proxy Authentication Required
Доступ будет открыт, если пройти авторизацию через сервер-посредник (прокси-сервер). Это аналог кода 401.
- 408 Request Timeout
Сервер хочет отключить соединение, так как обработка запроса пользователя вышла за рамки установленного времени. У каждого ресурса есть свое время ожидания. Пользователю первым делом необходимо проверить интернет-соединение и обновить страницу.
- 409 Conflict
Запрос пользователя вызывает конфликт с текущим состоянием сервера или несовместим с другим запросом.
- 410 Gone
Это ответ сервера в случае, если запрашиваемый контент больше недоступен или удален.
- 411 Length Required
Сервер отказывается обрабатывать запрос, так как не указан Content‑Length заголовка. Необходимо указать заголовки на сервере, чтобы этот код ошибки состояния HTTP больше не возникал.
- 412 Precondition Failed
Клиент указал в запросах условие, которое нельзя выполнить. В одном или нескольких HTTP‑заголовках было указано значение false.
- 413 Request Entity Too Large
Размер запроса превышает лимит, объявленный сервером. Сервер может закрыть соединение. Веб-браузеры поддерживают запрос от 2 до 8 килобайт.
- 414 Request‑URI Too Long
У веб-сервера есть ограничение длины для интерпретации, а запрашиваемый URL длиннее установленных рамок. Чтобы избежать возникновения этого кода ошибки HTTP запросов, следует использовать метод GET, а не POST.
- 415 Unsupported Media Type
Запрос клиента не может быть обработан сервером. Такое случается, если загружаются данные неподходящего формата. В таком случае сервер просто отклоняет запрос.
- 416 Requested Range Not Satisfiable
Недопустимое значение байтов диапазона в HTTP-заголовке. Сервер не может обработать запрос. Причина может быть в опечатке клиента.
- 417 Expectation Failed
Сервер отклонил запрос пользователя, так как в поле Expect введено некорректное значение.
- 418 I’m a teapot
Это первоапрельская шутка разработчиков, появившаяся в 1998 году. Сервер не может сварить вам кофе, потому что он чайник. На деле этот код не применяется.
- 422 Unprocessable Entity
Сервер видит запрос клиента. Синтаксис верный, но обработка невозможна из-за наличия логической ошибки. Нужно обратить внимание на семантическое ядро сайта.
Только до 25.09
Скачай подборку материалов, чтобы гарантированно найти работу в IT за 14 дней
Список документов:
ТОП-100 площадок для поиска работы от GeekBrains
20 профессий 2023 года, с доходом от 150 000 рублей
Чек-лист «Как успешно пройти собеседование»
Чтобы получить файл, укажите e-mail:
Введите e-mail, чтобы получить доступ к документам
Подтвердите, что вы не робот,
указав номер телефона:
Введите телефон, чтобы получить доступ к документам
Уже скачали 52300
- 423 Locked
Страница, которую запрашивает пользователь, заблокирована от применения указанного метода. Возможен следующий вариант решения проблемы: перезагрузка роутера и компьютера и использование статистического IP.
- 424 Failed Dependency
Успешное выполнение данного запроса зависит от исхода других операций. Если одна из них завершится неуспешно, то и остальные тоже. В случае, если условия не будут соблюдены, соединение разорвется.
- 425 Unordered Collection
Этот код ошибки HTTP возникает, если клиент отправил запрос, указывающий позицию в неупорядоченной коллекции. Также причиной данного кода ответа может быть использование порядка элементов, отличающегося от серверного.

Читайте также
- 426 Upgrade Required
Ошибка говорит о том, что необходимо обновить протокол. Указываются точные расширения протокола, которыми должен обслуживаться ресурс.
Эта ошибка возникает, когда сервер запрашивает соединение, которое не поддерживается клиентом.
- 428 Precondition Required
Этот код статуса означает, что сервер требует, чтобы запрос был условным. Это значит, что он должен соответствовать условиям правильной отправки данных на сервер. Так он сможет выдать корректные данные.
- 429 Too Many Requests
Этот код ошибок HTTP возникает, когда превышен лимит отправляемых пользователем запросов за короткий промежуток времени. Это делается, прежде всего, из соображений безопасности.
- 431 Request Header Fields Too Large
Невозможна обработка запроса пользователя, так как отправлен заголовок слишком большой длины. Возможно также отсутствие ответа кодом со стороны сервера. В таком случае соединение будет разорвано.
Решение проблемы: сокращение длины заголовков и отправка повторного запроса.
- 434 Requested Host Unavailable
Сведения о данном HTTP-коде не найдены.
- 444 No Response
Это код ошибки HTTP со стороны клиента в веб-сервере Nginx. Он сообщает, что соединение закрыто без отправки данных клиенту. Нельзя использовать данный метод в текущей процедуре обработки события.
Nginx — это мощный веб-сервер. Чаще всего его используют в качестве сервера-посредника и обратного сервера. Nginx расходует минимум ресурсов и держит большое количество одновременных соединений.
- 449 Retry With
Ошибка говорит о том, что полученных данных недостаточно для обработки запроса сервером. Рекомендуется внести корректировки в запрос и повторить его.
- 450 Blocked by Windows Parental Controls
Эту ошибку увидят дети, которые пытаются войти на заблокированный ресурс. Избежать появления данного кода ответа можно, если изменить параметры родительского контроля.
- 451 Unavailable For Legal Reasons
Клиент видит данный код ошибки HTTP в случае, если доступ к сайту закрыт по юридическим причинам. Это могут быть государственные санкции, цензура, требование правообладателя о нарушении авторских прав.
- 456 Unrecoverable Error
При обработке запроса пользователя появляются непоправимые ошибки в базе данных.
- 499 Client Closed Request
Эту ошибку веб-сервер Nginx выдает в случае, если клиент закрыл соединение во время его обработки. Сервер не может отправить назад заголовок HTTP.
Серверные коды ошибок HTTP
Эти ошибки не относятся к пользовательским. Они возникают со стороны сервера, когда он не может обработать запрос клиента или осуществить запрашиваемое действие.
- 500 Internal Server Error
Код ошибки HTTP сервера появляется, когда он встречает ситуацию, обработка которой ему не знакома. Также возможен вариант, что данный запрос не поддерживается сервером и его обработка невозможна. В таких ситуациях сервер тоже отправляет HTTP-статус 500.
- 501 Not Implemented
Ошибка 501 сообщает, что метод запроса сервером не поддерживается и его невозможно корректно обработать.
В ряде случаев в теле ошибки может быть указано: «Отправьте запрос позднее. Возможно, необходимая функция будет доступна».
- 502 Bad Getaway
Такая ошибка отправляется в случае недействительного ответа от вышестоящего сервера. Основная причина — несогласованные протоколы сервера и посредника.
- 503 Service Unavailable
Сервер временно не доступен. Он не может обработать запрос клиента по следующим причинам:
- Перегрузка сервера из-за обращения большого количества пользователей и нехватки ресурсов для обработки всех запросов.
- Техническое обслуживание сервера, которое приводит к временной блокировке его работы.
Клиенту рекомендуется отправить запрос позднее.
- 504 Gateway Timeout
Это код ошибки HTTP сервера является аналогом статуса 408. Сервер действует как шлюз и не получил ответ от вышестоящего сервера в обозначенное в настройках время.
- 505 HTTP Version Not Supported
Этот код аналогичен 426. Он сообщает, что сервер не поддерживает версию протокола HTTP, который используется клиентом. Это случается, если используется устаревший формат HTTP-протокола. Решением проблемы будет установка одной версии.
- 506 Variant Also Negotiates
Этот код говорит о проблемах в настройках сервера. Программисту сначала нужно обнаружить суть проблемы, а в дальнейшем выбрать наиболее эффективное решение.
- 507 Insufficient Storage
Код ошибки HTTP сервера 507 сообщает о том, что не хватает места для обработки пользовательских запросов. Решение: необходимо освободить пространство на сервере или расширить его. В этом случае не возникнет трудностей с обработкой запросов клиента.
- 508 Loop Detected
Данный код сервер отправляет в случае, если обнаружена цикличность запросов клиента. Это приводит к закрытию операции.
- 509 Bandwidth Limit Exceeded
Это сообщение о том, что превышен лимит потребляемого трафика. Ошибка актуальна в случае, если установлено ограничение.
- 510 Not Extended
У сервера отсутствует расширение, которое пользователь запрашивает. Список доступных расширений прописывается в теле ошибки.
- 511 Network Authentication Required
511 код ошибки HTTP сервера означает, что пользователю необходимо авторизоваться. Данные для аутентификации необходимы при PPPoE-подключении.
Способы устранения некоторых кодов ошибок HTTP
Рассмотрим, что рекомендуется делать для устранения ошибок протокола HTTP:
- Если внесены изменения после тестирования программного обеспечения, нужно обновить веб-браузер.
- Проанализируйте журнал сервера для понимания процессов обработки запросов. У веб-серверов Apache и Nginx имеются файлы access.log и error.log. В них содержатся необходимые сведения.
- Обратите внимание: описание кодов ошибок HTTP— это часть стандарта. Он осуществляется приложением, которое обслуживает запросы клиента. Получается, что код ответа сервера во многом определяется тем, как программное обеспечение обрабатывает ту или иную ошибку.
Итак, рассмотрим самые распространенные ошибки со стороны клиента или сервера.
Ошибка 400 Bad Request
Среди основных причин, которые приводят к возникновению ошибки 400:
- Большое количество файлов cookies и данных в кэше. Решением проблемы будет очистка кэша веб-браузера и файлов cookies.
- Неисправности в браузере.
- Неправильный HTTP-запрос из-за клиентской ошибки, например, при использовании curl.
Ошибка 401 Unauthorized
Код ошибки HTTP запроса 401 сообщает, что клиенту нужно войти на сайт, используя действительный ID пользователя и пароль.
Эта ошибка появляется, когда клиент пытается получить доступ к просмотру ресурса, защищенного HTTP-авторизацией. Код ошибки будет появляться до тех пор, пока клиент не введет действительный логин и пароль. Он внесен в файл .htpasswd.
Ошибка 403 Forbidden
Этот код состояния сообщает клиенту, что сервер не может выполнить запрос из-за того, что имеется запрет на доступ к требуемым файлам или страницам.
В основном код ошибки 403 появляется, если у клиента нет прав на чтение файла, который он запрашивает.
Рассмотрим, каким образом можно устранить ошибку 403 на следующем примере:
- клиент осуществляет попытку открыть индексный файл (http://example.com/index.html);
- рабочий веб-браузер принадлежит пользователю www-data;
- индексный файл расположен в /usr/share/nginx/html/index.html.
Итак, когда клиент видит код ошибки 403, первым делом нужно проверить, есть ли у пользователя www-data право доступа.
Другая распространенная причина появления кода ошибки 403 — намеренное использование файла .htaccess для того, чтобы установить запрет определенным IP-адресам на доступ к ресурсам. Поэтому в случае получения такого кода ошибки нужно проверить настройки файла .htaccess.
Сервер может отправлять ошибку 403 и в случае, если клиент пытается открыть каталог, у которого нет индексного файла и отключен листинг. Например, клиент пытается открыть каталог http://example.com/emptydir/. При этом в emptydir отсутствует индексный файл. Рекомендуется включить листинг каталога в настройках сервера.
Ошибка 404 Not Found
Код ошибки HTTP 404 сообщает, что сервер не находит данные по запросу клиента.
Причин возникновения HTTP-статуса 404 может быть много. Рассмотрим основные факторы, которые приводят к данной ошибке, а также возможные варианты решения проблемы:
- Первым делом проверьте правильность написания ссылки, которая отправляет клиента на сервер.
- Часто случается, что клиент вводит неправильный URL.
- Есть вероятность, что запрашиваемый файл отсутствует в указанном месте на сервере (перемещен или удален).
- Проверьте, верно ли указано расположение корневой директории (document root) в конфигурации сервера.
- Ошибку 404 может вызвать и то, что у пользователя, которому принадлежит рабочий процесс, нет необходимых прав для открытия каталога, где находится необходимый файл. Для этого требуются соответствующие права доступа.
- Проверьте, поддерживает ли сервер символические ссылки.
Ошибка 500 Internal Server Error
Код ошибки HTTP сервера 500 говорит о том, что есть внутренние неизвестные причины, которые не позволяют выполнить запрос пользователя. Случается, что сервер отправляет этот код в ситуациях, когда больше подходят другие коды 5xx.
Основные причины ошибки 500: неправильные права доступа на папки и файлы, вызывающие невозможность запуска скрипта. Также неправильная инструкция в файле .htaccess или неподдерживаемые директивы приводят к данному HTTP-статусу в ответ на запрос клиента.
Ошибка 502 Bad Gateway
Код ошибки 502 является результатом запроса, при котором был получен недопустимый ответ от сервера.
В случае, если это обратный прокси-сервер (выравниватель нагрузки) необходимо проверить:
- backend сервера;
- верно ли настроен обратный прокси и правильный ли backend в настройках;
- настройки сетевого соединения между серверами backend и обратным прокси-сервером. Также нужно проверить порты и отсутствует ли блокировка брандмауэром;
- есть ли разрешения у сокетов и корректно ли они расположены.
Ошибка 503 Service Unavailable
Код ошибки 503 сообщает, что сервер временно недоступен. Это может быть связано с перегрузкой или техническим обслуживанием.
Технические работы проводятся в случае нехватки ресурсов, плановой разгрузки сервера, а также при его настройке для отработки большого количества входящих запросов.
Ошибка 504 Gateway Timeout
Код состояния 504 говорит о том, что сервер не получает ответ от севера-посредника (шлюз, прокси-сервер) в рамках установленного времени. Сбои в шлюзах влияют на работу основного сервера.

Читайте также
Основные причины появления кода ошибки HTTP сервера 504:
- проблемы с сетью, слабое интернет-соединение между шлюзом и основным сервером;
- перегрузка сервера-шлюза, который из-за большой нагрузки не может быстро выполнить работу;
- в настройках сервера указан короткий период ожидания ответа от сервера-посредника.
Способы проверки кодов ошибок HTTP
Проверить коды ошибки состояния HTTP можно, используя специализированные сервисы или через опции браузера. В браузере Google Chrome код ответа можно посмотреть в графе Status в разделе Network. Для этого нужно сделать следующее:
- откройте в веб-браузере нужную вам страницу;
- нажмите клавишу F12 для того, чтобы открыть дополнительное окно с консолью.
Другой способ посмотреть код ответа — это специализированные сервисы, такие как bertal, 2ip, cy-pr, wwhois, 4seo.
Принцип их работы рассмотрим на примере mainspy:
- Зайдите на сайт сервиса.
- Введите URL для проверки. Можно один или несколько.
- Запустите проверку.
В течение нескольких секунд на экране отобразится отчет, в котором напротив каждого URL будет стоять код ответа сервера.
Аналитика кодов ответа доступна не только роботам. Человек также может интерпретировать полученные от сервера данные и быстро определить, где ошибка и каким образом ее можно устранить.
Часто задаваемые вопросы о кодах ошибок HTTP
Что сообщают коды ошибок?
Коды ошибок HTTP — это трехзначный код, отправляемый сервером в ответ на запрос клиента. Его используют поисковые роботы, а поясняющие слова после кода ориентированы на пользователей сети.
Что нужно делать с кодами ошибок HTTP?
Нужно обязательно обновить веб-браузер в случае внесения изменений на сервере.
Проверьте системную информацию на сервере для того, чтобы понять, как происходит обработка запросов клиента. Веб-серверы Apache или Nginx создают файлы + access.log + и + error.log +. Их можно сканировать и получить необходимые сведения.
О чем говорит ошибка 404?
Страница, которую запрашивает пользователь, не найдена. Запрос принят, но по URL нет необходимого ресурса. Он может быть перемещен или удален.
Таким образом, HTTP-статус кратко сообщает суть ответа сервера. Это может быть успешное выполнение запроса пользователя или уведомление о наличии определенных трудностей. Знание основных кодов ошибок HTTP со стороны сервера или со стороны клиента, а также способов устранения проблем поможет пользователям оперативно решить возникающие трудности в работе с веб-серверами или приложениями.