Почему не открываются картинки на сайте
В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия. Поэтому, если изображения на сайте не работают, то это может создать неудобства при прочтении информации.
Как можно понять, что у веб-ресурса должны быть изображения и что не видны картинки на сайте? На месте изображения у вас будет находиться значок разорванной картинки или текст на белом фоне:
Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
Почему не грузятся картинки на сайтах
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.Браузер
- Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”. Затем делаем перезагрузку.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
- Возврат к первоначальным настройкам браузера
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.
- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.
- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
 Туториал: что делать, если не открываются картинки на сайте
Туториал: что делать, если не открываются картинки на сайте
Вопрос от пользователя
Здравствуйте.
Подскажите, почему у меня не отображаются картинки в браузере? Лишь пустые квадратики, их загрузки можно ждать бесконечно…
Доброго дня!
При такой форме вопроса — ответить на него трудно, т.к. причин может быть довольно много. Для начала я бы посоветовал сделать самую банальную вещь: перезагрузить свое устройство (компьютер/телефон и пр.), и попробовать заново открыть веб-сайт.
Если также не загружаются — пойдем далее…
*
Из-за чего вместо картинок «пустые квадраты»
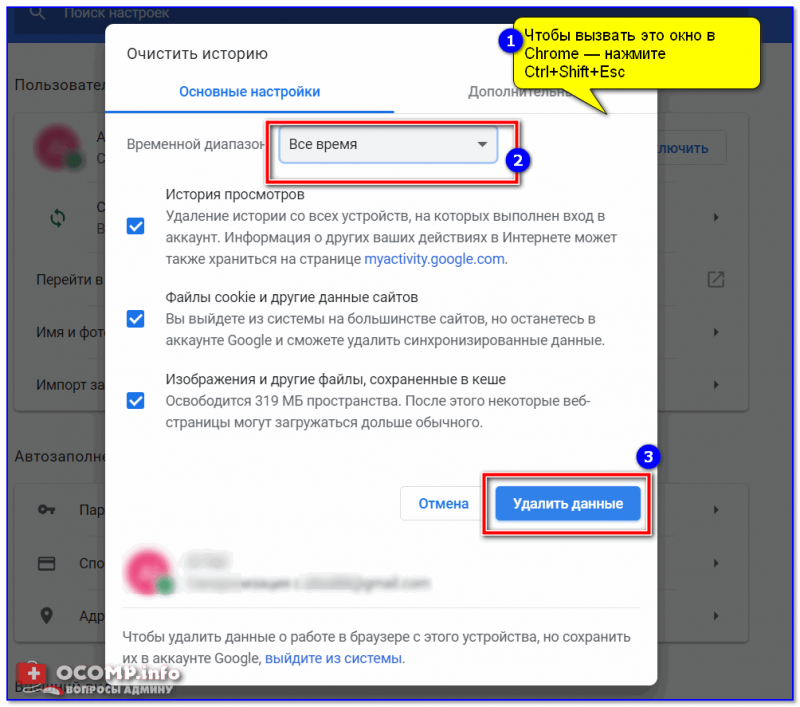
📌 «Проблемный» кэш, история и т.д.
Каждый браузер (по мере работы) накапливает большое кол-во «мусора» в своих временных папках (кэш, журналы, история просмотров та же, и т.д.). Делает это он не специально, а с целью ускорить вашу работу.
Однако, когда кэш разрастается (а в него входят и различные элементы сайтов, в т.ч. и стили, картинки и пр.) — браузер может начать работать со сбоями. Не исключено, что часть картинок перестанет отображаться. Для решения этого вопроса — попробуйте почистить его. Пару ссылок ниже в помощь. 👇
📌 В помощь!
1) Как почистить кэш и историю в браузере при работе в Windows — https://ocomp.info/kak-pochistit-istoriyu-v-brauzerah.html
2) Как почистить кэш и историю в браузере при работе на Android (телефон) — https://ocomp.info/kak-ochistit-kesh-na-telefone.html
Chrome — удаление кэша
*
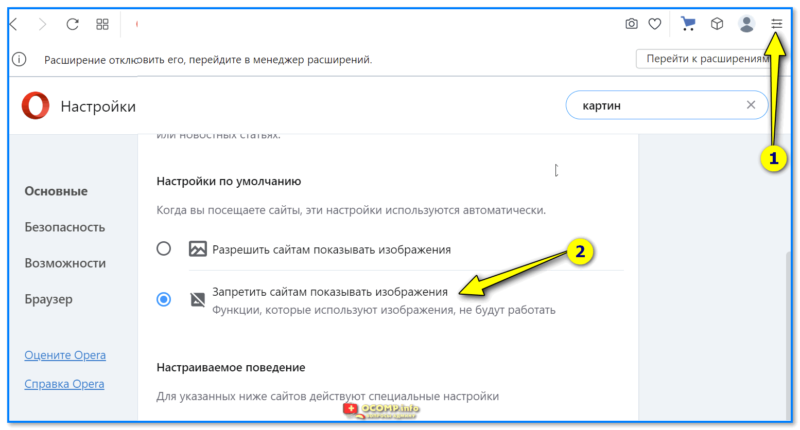
📌Настройки браузера
Обратите внимание, что в настройках многих браузеров есть опция блокировки отображения картинок (ее часто использовали раньше, когда не было безлимитного доступа в Интернет и требовалось экономить трафик).
Так вот эта опция не всегда включается самим пользователем! Проверьте, не активна ли она…
Скриншот. Запретить сайтам показывать изображения — настройки браузера Opera
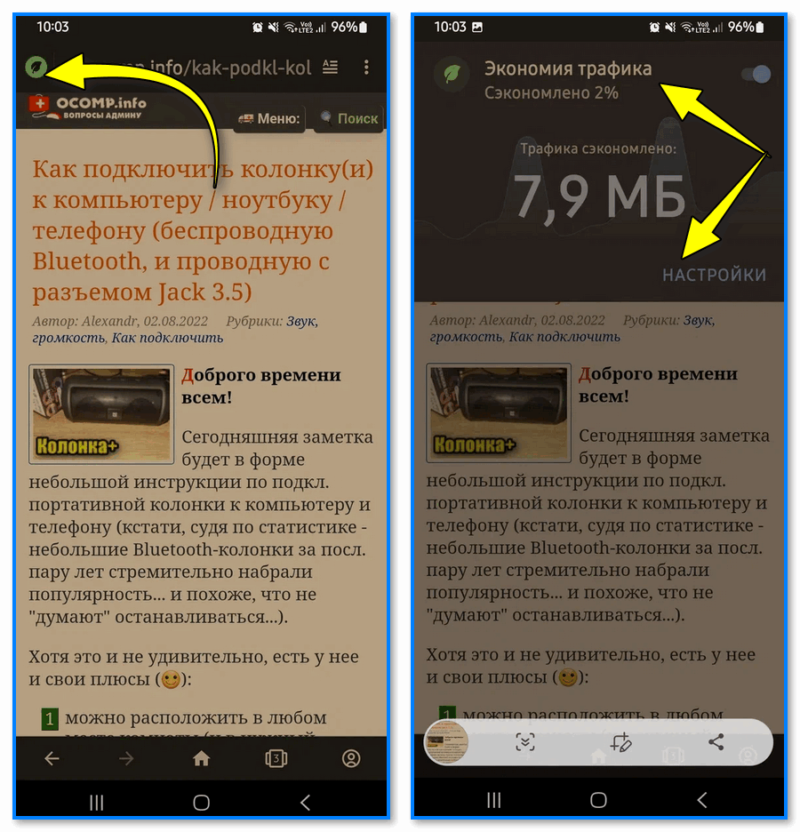
Кстати, в браузерах для смартфонов есть режимы экономии трафика. Они также могут влиять на загрузку картинок!
Скриншот. Экономный режим в мобильном браузере Opera
*
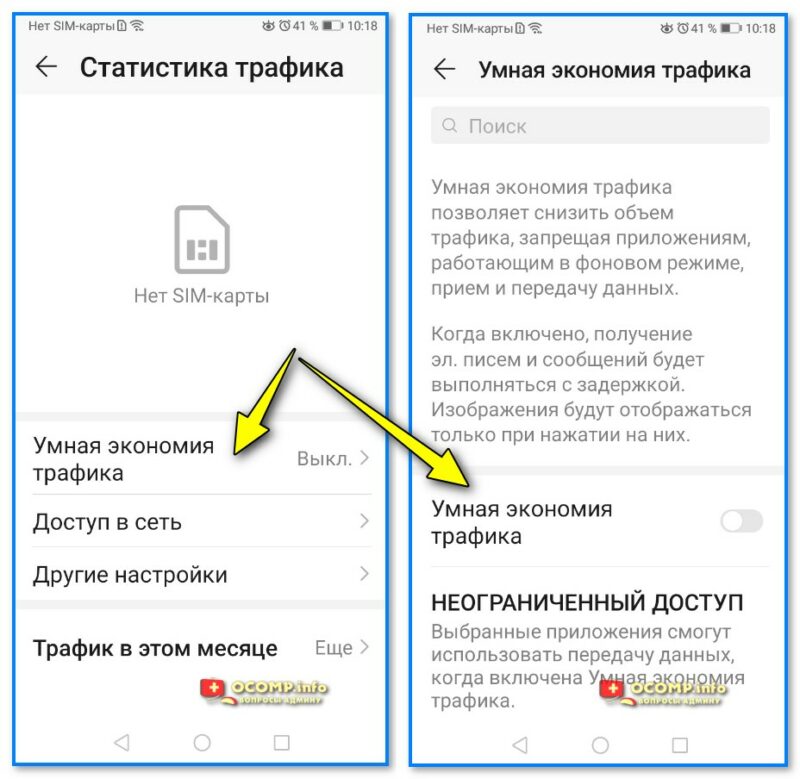
📌 Вкл. экономного режима (в параметрах Android, например)
Этот момент затрагивает только смартфоны!
Не многие знают, что в параметрах Android (в настройках мобильной сети) есть функция экономии трафика. Она автоматически снижает кол-во уведомлений, ограничивает фоновую работу приложений, может блокировать загрузку ряда картинок (полная ее функциональность зависит от марки телефона и его ПО).
Поэтому, я бы посоветовал на время отключить эту штуковину. Ссылка ниже поможет вам с этим разобраться…
📌 В помощь!
Как отключить экономию трафика на телефоне (под Android) — https://ocomp.info/ekonomiyu-trafika.html
Скриншот. Умная экономия трафика откл. (Honor)
*
📌 Сайт работает только для жителей конкретного региона/страны
Нередко так бывает, что картинки на определенном сайте подгружаются из других сайтов, источников (а те в свою очередь могут быть доступны только жителям определенной страны, например).
В результате сам ресурс открывается, а вот часть изображений — нет! У меня, например, что-то подобное происходит с Ютубом…
В этом случае можно попробовать:
- найти другой сайт с нужными картинками, видео и т.д.;
- воспользоваться отличным 👉браузером со встроенным VPN;
- попросить кого-нибудь (желательно из другого города) открыть нужный вам ресурс.
Наглядный пример для понимания работы VPN
*
📌 Плохое/медленное Интернет-соединение
Если на сайте используются большие изображения (скажем, весящие десятки МБ), а ваше Интернет-соединение оставляет желать лучшего — то на их загрузку может потребоваться достаточно много времени.
👉 В помощь!
Как узнать скорость интернета — https://ocomp.info/kak-uznat-skorost-interneta.html
*
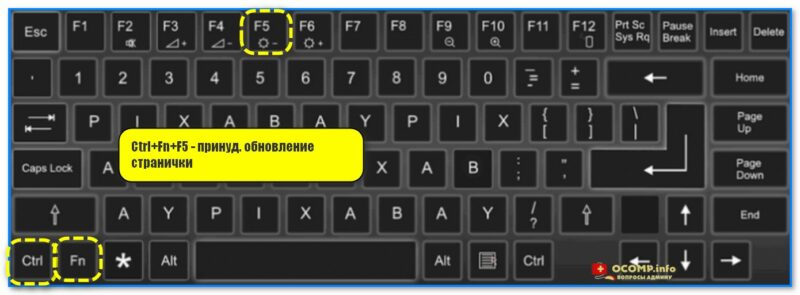
Можно попробовать нажать в браузере сочетание Ctrl+F5 (это принудительно обновление странички и кэша).
Кроме этого, не помешало бы проверить своего Интернет-провайдера — например, к компьютеру можно 📌подключить телефон, и вкл. режим модема.
Скриншот. Ctrl+Fn+F5 — принуд. обновление веб-странички
*
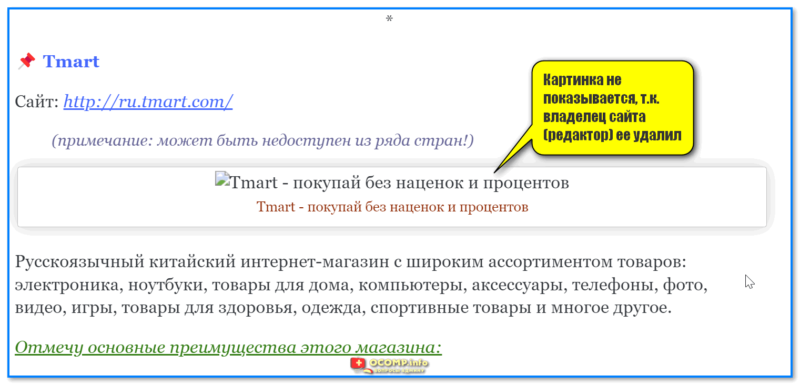
📌 Картинка(и) была удалена с сайта, путь не действительный
Ну и последний «штрих» — возможно ваша картинка(и) была удалена на сайте (это мог сделать администратор / автор / редактор и т.п.). Мой пример см. чуть ниже. 👇
Картинка не показывается, т.к. владелец сайта (редактор) ее удалил
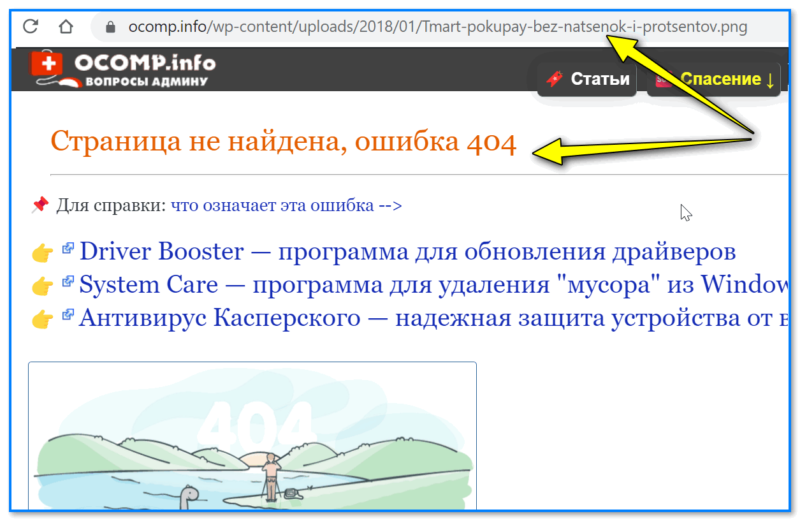
Так вот, если попробовать открыть прямую ссылку на картинку (которая заканчивается ее расширением, например, «.png», см. ниже 👇) — можно увидеть 📌сообщение о 404 ошибке, о том, что файла такого не существует!
В этом случае попробуйте задать вопрос владельцу сайта — может вопрос и проясниться… 🙂
Картинки просто нет на диске, поэтому при попытке ее открыть — возникает ошибка 404
*
Если вам удалось решить проблему как-то по-другому — сообщите пожалуйста в комментариях.
С наилучшими…
👋


Как исправить ошибку загрузки изображений: советы от профессионалов
Изображения — это важная часть контента на сайте, но иногда при загрузке возникают ошибки. В этой статье мы предоставим несколько советов от профессионалов, как исправить ошибку загрузки изображений.
Проверьте имя файла и расширение
Первым и самым простым способом исправить ошибку загрузки изображения является проверка имени файла и расширения. Убедитесь, что имя файла не содержит пробелов, неправильных символов или кириллических символов. Также убедитесь, что расширение файла соответствует типу файла (JPG, PNG, GIF и т.д.).
Проверьте размер файла
Если ваше изображение слишком большое, это может вызвать проблемы при загрузке. Проверьте размер файла и убедитесь, что он не превышает допустимый лимит для загрузки на ваш сайт.
Проверьте путь к файлу
Если вы используете абсолютный путь для изображения на вашем сайте, убедитесь, что путь указан правильно. Попробуйте использовать относительный путь, чтобы избежать этой ошибки.
Проверьте доступность сервера
Иногда проблема с загрузкой изображений может быть связана с недоступностью сервера. Убедитесь, что сервер, на котором хранится изображение, доступен и работает корректно.
Проверьте наличие прав доступа
Если у вас есть проблемы с загрузкой изображения, убедитесь, что у вас есть права доступа к файлу на сервере. Проверьте права доступа и убедитесь, что они установлены правильно.
Проверьте формат изображения
Некоторые CMS и платформы могут не поддерживать некоторые форматы изображений. Убедитесь, что вы используете поддерживаемый формат изображения, чтобы избежать ошибок при загрузке.
Обратитесь за помощью к профи
Если вы уже проверили все вышеперечисленные пункты и проблема с загрузкой изображения остается, обратитесь за помощью к профессионалам. Они могут помочь вам решить проблему и настроить ваш сайт для оптимальной загрузки изображений.
Вывод
Загрузка изображений может вызывать проблемы, но с помощью этих советов вы сможете устранить ошибки и настроить оптимальную загрузку для вашего сайта. Если вы все еще столкнулись с проблемами, не стесняйтесь обращаться за помощью.
- Главная
- Новые
Ошибка загрузки изображения
Всем привет. Понимаю, что это гадание на кофейной гуще, но всё-таки вдруг кто-то уже сталкивался с подобным и решил проблему… Безо всякой системы периодически пользователи не могут загрузить изображение, чаще всего при создании топика. Размеры, вес и тип — соответствуют разрешённым, в логи ошибка не пишется.
Тем не менее иногда вот это:
Похожие статьи
-
Новое в версии 1.1: Тонкая настройка загрузки изображений для продвинутых
Тем, кто следит за новинками в версии 1.1, уже известно, что в этой версии значительно переработан механизм работы с изображениями. И даже после выпуска альфа-верси при движении к бете эта работа продолжалась. В этой …
-
Загрузка изображений
Наткнулся на проблему загрузки изображений в пост на локалхосте OpenServer x64 Win 10 x64. AltoCMS 1.1.17. Аватар профиля ранее загрузил без проблем. Попытался в статью вставить картинку — ошибка загрузки изображения….
-
Ошибка загрузки изображения
При создании нового поста не загружаются изображения.
Если редактировать уже существующий пост, то загружаются отлично, так же и с аватарами.
Чего я только не пробовал, не могу сам справиться. Помогите пожалуйста. -
Как задать максимальный размер загружаемых изображений
Ограничения по размеру загружаемых изображений могут задаваться:
1) в самом Alto CMS
2) в настройках PHP
3) в настройках сервера
Нередко бывает, что при загрузке веб-страницы какие-то изображения оказываются недоступны, и браузер услужливо рисует на их месте пустые контуры. В этой статье я расскажу, как обработать ошибки загрузки изображений и подставить вместо них другое изображение.
Допустим, у нас на сервере лежит файл: https://svgshare.com/i/7ck.svg
Рассмотрим следующий пример. Сколько изображений будет показано?
<html>
<head>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<style>
html, body {
height: 100px;
width: auto;
}
</style>
</head>
<body>
<div class="achievement-image">
<img src="https://svgshare.com/i/7ck.svg">
<img src="//svgshare.com/i/7ck.svg">
<img src="svgshare.com/i/7ck.svg">
<img src="7ck.svg">
</div>
</body>
</html>
Одно, максимум два.
Ответ зависит от того, как открыть этот код. Если разместить его на сервере, вроде https://myserver.com, мы увидим первые два изображения. Если же сохранить его локально и открыть в браузере html файл — только одно. Для ясности я покажу, во что превращаются ссылки из атрибута src в обоих случаях.
В случае сервера https://myserver.com имеем:
https://svgshare.com/i/7ck.svg
https://svgshare.com/i/7ck.svg
https://myserver.com/svgshare.com/i/7ck.svg
https://myserver.com/7ck.svg
В случае локального файла из file:///home/leksa/html/example.html имеем:
https://svgshare.com/i/7ck.svg
file://svgshare.com/i/7ck.svg
file:///home/leksa/html/svgshare.com/i/7ck.svg
file:///home/leksa/html/7ck.svg
Для отслеживания и реакции на успешную или неуспешную загрузку изображения HTML предлагает нам два события, доступных для тега img: onload и onerror. Как следует из названия, первое событие возникает, когда изображение было загружено, а второе, когда что-то пошло не так.
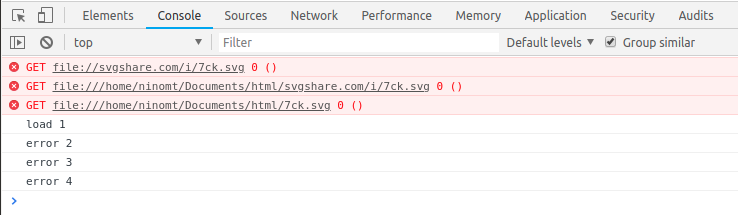
Модифицируем наш код и проверим работу этих событий в консоли браузера.
<div class="achievement-image">
<img src="https://svgshare.com/i/7ck.svg"
onload="console.log('load 1')" onerror="console.log('error 1')">
<img src="//svgshare.com/i/7ck.svg"
onload="console.log('load 2')" onerror="console.log('error 2')">
<img src="svgshare.com/i/7ck.svg"
onload="console.log('load 3')" onerror="console.log('error 3')">
<img src="7ck.svg"
onload="console.log('load 4')" onerror="console.log('error 4')">
</div>
Как и ожидалось, последние три изображения спровоцировали событие onerror. Назначим на него свой обработчик (потребуется подключить библиотеку JQuery) и подменим атрибут src на адрес желаемого изображения.
$(document).ready(function() {
$(".image-container img").each(function(key, item) {
$(item).on("error", function() {
showDefaultImage(this);
}).attr('src', $(item).attr('src'));
});
});
function showDefaultImage(img) {
$(img).attr('src', 'https://svgshare.com/i/7bo.svg');
$(img).off("error");
}
В интернете есть много примеров решения данной задачи, однако есть один важный момент, о котором часто забывают. Хочу обратить ваше внимание на вызов
$(item).on(...).attr('src', $(item).attr('src'))
после назначения обработчика. Атрибут src устанавливается в то же значение, в котором он изначально был. Зачем это нужно?
Для ответа на этот вопрос вернёмся к последовательности возникновения событий.
- Событие
DOMContentLoadedвозникает, когда построено дерево DOM, а также загружены и выполнены все скрипты. При этом внешние ресурсы, включая изображения и стили, могут быть ещё не загружены. - Событие
loadобъекта window возникает, когда страница со всеми ресурсами была загружена. - Событие
readyспецифично для JQuery, согласно документации, оно аналогично событию DOMContentLoaded, то есть не дожидается загрузки мультимедийного контента.
Откроем код, приведённый ниже, и посмотрим на вывод в консоли браузера.
<html>
<head>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<style>
html, body {
height: 100px;
width: auto;
}
</style>
<script>
$(document).on("DOMContentLoaded", function() {
console.log("document loaded");
});
$(window).on("load", function() {
console.log("content loaded");
});
$(document).ready(function() {
console.log(“JQuery ready”);
});
</script>
</head>
<body>
<div class="image-container">
<img src="https://svgshare.com/i/7ck.svg"
onload="console.log('load 1')" onerror="console.log('error 1')">
<img src="//svgshare.com/i/7ck.svg"
onload="console.log('load 2')" onerror="console.log('error 2')">
<img src="svgshare.com/i/7ck.svg"
onload="console.log('load 3')" onerror="console.log('error 3')">
<img src="7ck.svg"
onload="console.log('load 4')" onerror="console.log('error 4')">
</div>
</body>
</html>
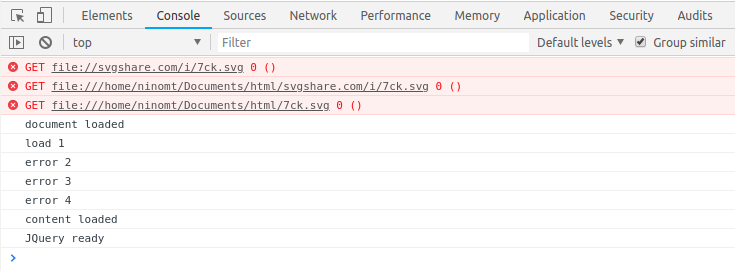
Тут есть кое-что интересное. Вопреки ожиданием, событие ready срабатывает после загрузки всего контента (включая изображения), аналогично событию load. А значит, на момент создания обработчиков, события error и load уже произошли, и обработчики никогда не будут вызваны.
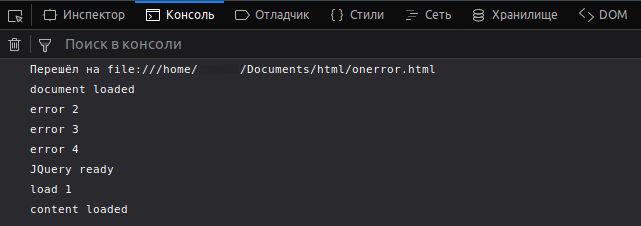
В браузере firefox картина примерно такая же.
Это вынуждает прибегать к не совсем красивому решению, когда мы заставляем браузер загрузить изображения заново, уже после привязки обработчиков, путём установки атрибута src в то же самое значение.
Окончательный вариант кода приведён ниже (живой пример).
<html>
<head>
<meta charset="utf-8" content="text/html; charset=utf-8"/>
<style>
html, body {
height: 100px;
width: auto;
}
</style>
<script>
// $(document).on("DOMContentLoaded", function() {
$(document).ready(function() {
$(".image-container img").each(function(key, item) {
$(item).on("error", function() {
showDefaultImage(this);
}).attr('src', $(item).attr('src'));
});
});
function showDefaultImage(img) {
$(img).attr('src', 'https://svgshare.com/i/7bo.svg');
$(img).off("error");
}
</script>
</head>
<body>
<div class="image-container">
<img src="https://svgshare.com/i/7ck.svg">
<img src="//svgshare.com/i/7ck.svg">
<img src="svgshare.com/i/7ck.svg">
<img src="7ck.svg">
</div>
</body>
</html>